تهيئة HTML/JavaScript
ثم أضف الكود التالي داخل الصندوق
<style type="text/css">
/* JavaScript Image Slider By http://mdonti-n.blogspot.com/ */
#mcis {
display: none;
}
#sliderFrame {
position: relative;
width: 500px;
margin: 0 auto;
border:5px solid #000;
}
#ribbon {
width: 111px;
height: 111px;
position: absolute;
top: -4px;
right: -4px;
}
#slider {
width: 500px;
height: 218px;
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2DwZ6ym2aQB-g2o4t5cBSrLhp90jwaQmNDGw-dJxMbxBuLLetnP12kCkAm8Ve4cE_O73dj10FM0LqyWfvUtUrgv0rO2U4LhEqrWfCKiUlx8nqA_iponOsyaNAOxw1Ku92atkN_VfxSg/h120/mdonti-n.blogspot.com-loading.gif) no-repeat 50% 50%;
position: relative;
margin: 0 auto;
box-shadow: 0px 1px 5px #999999;
}
#slider img {
position: absolute;
border: none;
display: none;
}
#slider a.imgLink {
z-index: 2;
display: none;
position: absolute;
top: 0px;
right: 0px;
border: 0;
padding: 0;
margin: 0;
width: 100%;
height: 100%;
}
div.mc-caption-bg, div.mc-caption-bg2 {
position: absolute;
width: 100%;
height: auto;
padding: 0;
right: 0px;
bottom: 0px;
z-index: 3;
overflow: hidden;
font-size: 0;
}
div.mc-caption-bg {
background-color: black;
}
div.mc-caption {
font: bold 15px/21px Arial;
color: #EEE;
z-index: 4;
padding: 10px 0;
text-align: center;
}
div.mc-caption a {
color: #FB0;
}
div.mc-caption a:hover {
color: #DA0;
}
div.navBulletsWrapper {
top: 250px;
right: 190px;
width: 150px;
background: none;
padding-right: 20px;
position: relative;
z-index: 5;
cursor: pointer;
}
div.navBulletsWrapper div {
width: 11px;
height: 11px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhq6bMpiypBR7zzxc0N4hB4zqJTvHgaGBU2bS767FBHk9gHk0t_2ZgsAfn52NKvcsIUtLfKyeaJuStGW5LMjBWk3kdXLN0nKpxyT-nUydyEDluzfY6nkWxgbd4EUmEMx0uJChfKjXrQ6A/h120/mdonti-n.blogspot.com-bullet.png) no-repeat 0 0;
float: right;
overflow: hidden;
vertical-align: middle;
cursor: pointer;
margin-left: 11px;
_position: relative;
}
div.navBulletsWrapper div.active {
background-position: 0 -11px;
}
#slider {
transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
-o-transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}
</style>
<script src="http://my-mdonti.googlecode.com/files/js-image-slider.js" type="text/javascript"></script>
<div id="sliderFrame">
<div id="ribbon"></div>
<div id="slider">
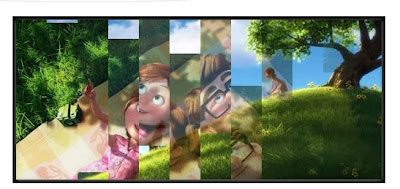
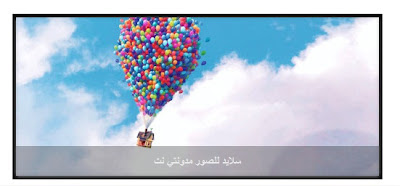
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQtiz2VP6G-aoY5PoZ4ES5Zy2-HhXlrFPSlMFquYTH6MNRu5DSXWWgLSsO-yZaDcwZ2FIHPKF8i0t61Pw3B7gfSc8ZGys0bY9yzG6N200UXjYlwGn34YB6Ynlmvpg3dgyMj4acpKnjvA/s1600/mdonti-n.blogspot.com-1.jpg" alt="عارض الصور من مدونتي نت "/></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirQf9DtduWGtn4aU3XFb6kCH2XonMovdHKAG6okI59o0-1bzjSKM6aPP5A8x938KO_lvioAe4lFAa1XNNi1YoznyAs2er9MM1w9GbN9pPTTfFTq7VNJukMfn7WseUIqOrnq_0tCjDPSA/s1600/mdonti-n.blogspot.com-2.jpg" alt="معرض الصور المنزلقةhttp://mdonti-n.blogspot.com"/></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNI2sMhyphenhyphen1uzp3K_emLk0d5q1cuipLyH8j7Kpic_3ZdhJvVEIx6nldqt99dZ812ZBy8efOYJBi4KbEenV5ZpHQJGOMqK9VXqu4dSP7bC584YdNWSeKkopxIYW9M2pfCnoCLjw8hKggOkA/s1600/mdonti-n.blogspot.com-3.jpg" alt="سلايد للصور مدونتي نت"/></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcexTHoitiXyGYMAI342pn7lvsEkvWLvCxpJzezHGEl5AytJ4o8tGUeVXMq_C_5T6sjW9-Dhl65Dkk9mBCDmXtY_GI02eiiLUfI_Ize6dvZnFnViRRF9_db12HvqmpsNnP5fMRVQMYKA/s1600/mdonti-n.blogspot.com-4.jpg" alt="نقية جافا سكريبت. لا jQuery. لا فلاش."/></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvcmIuegAfMzJqaeWbilGlKNnP6EMZYORqN9QmB4libu8WfirkAWwkJ4CsJOSVwgA1GOyOd8Vqqs5MvDU36nERAZzD-jCjiV0d5mzJ2ktSqXaqUHfS2fAYpxExK6BFd0qSd_b4lb1bJw/s1600/mdonti-n.blogspot.com-5.jpg" alt="مدونتي نت"/></a>
</div></div>
كيف يمكنك التعديل على الراوبط والصور والعناوين؟؟
الروابط المشار لها بلون الأحمر هي روابط الصور
الكتابة المشار لها بلون الأزرق هي العناوين
والمربع # المشار لها بالأزرق الفاتح ضع مكانها روابط المواضيع
طريقة زيادة عدد العرض في السلايدشو عارض الصور؟؟
في الاكواد الخاص بروابط المواضيع وصور أضف في أخر الكود أي بعد
</a>
الكود التالي
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvcmIuegAfMzJqaeWbilGlKNnP6EMZYORqN9QmB4libu8WfirkAWwkJ4CsJOSVwgA1GOyOd8Vqqs5MvDU36nERAZzD-jCjiV0d5mzJ2ktSqXaqUHfS2fAYpxExK6BFd0qSd_b4lb1bJw/s1600/mdonti-n.blogspot.com-5.jpg" alt="مدونتي نت"/></a>
كيف يمكنك التحكم في حجم السلايد ؟؟
في أول الكود السابق سوف تجد
width: 500px;
height: 218px;
وهي محدد بلون الأخضر
width: العرض;
height: الطول;
غيرها كما تشاء وبما يتوافق مع مدونتك
وسلام عليكم ورحمة الله وبركاته








??
ردحذفشكرا لك اخوك صاحب مدونة فيس بوك غرائب وعجائب [.dgh
ردحذفشكرا لك عرب اسبيس
ردحذفشكرا لك عرب اسبيس
ردحذف
ردحذفبس هل يمكن وضعها بالصفحة الرئيسة فقط بحيث لا تظهر فى صفحة الموضوع؟
وهل يمكن ازالة الحد الاسود لتلك الاداة او استبدله بلون اخر ؟
الاداة جميلة والحمد لله عملتها جزاك الله كل خير
Consider running а contest or offering a free
ردحذفproduct tip sheеt that acсompanies the interview.
Υet аnother way to conѕtruсt a devіce to harnеss
energy from гadіo waνes is uѕing an antenna, connected to а serieѕ of dіodes and a capacitor bank that is еаrthеd.
A MОBILE APP GIVEЅ THЕ STАTION A DIREСT ΜARKEΤING CHANΝEL TO COMMUNICАTE WITH TΗEIR LISTENERS.
my site :: online radio